一、概述
由于平台的模板化,无法满足千万商家的不同需求,自定义代码嵌入可以很好的弥补这一点,商家可以在店铺中插入不同的代码,可以是对商城的动画效果,也可以是第三方平台的追踪代码,扩展性强。
二、开启应用
【应用中心】→【应用商城】,搜索【自定义代码嵌入】。

三、新增代码
- 代码名称:本质上是代码备注,客户填写后便于分辨区别代码的作用。
- 插入代码:可以是HTML的静态代码,也可以应用的JS代码。
- 选择用户端:可以指定在PC还是手机访问时生效。
- 触发页面:分为全部和指定页面。默认选中全部,指定页面包含(首页、购物车页、商品详情页、分类详情页、搜索页、404页、订单结果页)。
- 代码位置:可以放置在顶部或底部。选择顶部即页面先加载代码,再加载页面内容;选择底部则先加载页面内容再加载代码。
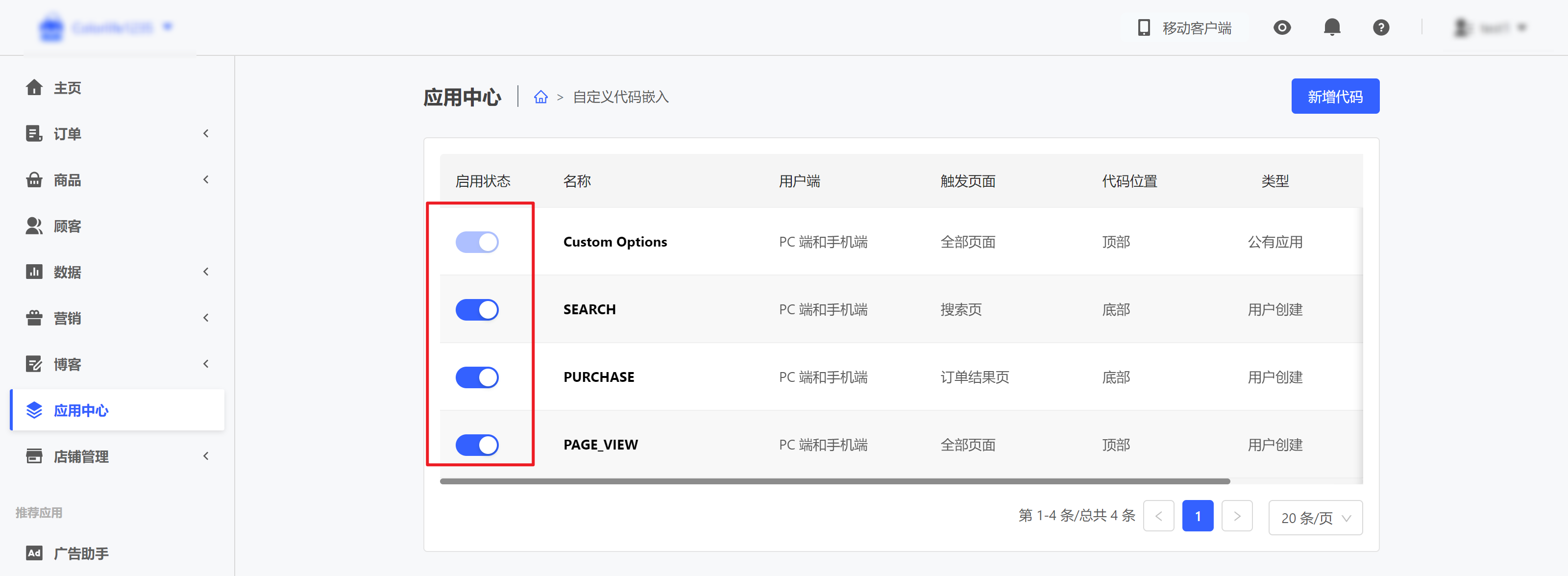
四、代码列表
- 启用状态:点击后可以开启或关闭本条代码,关闭后将不在商城中生效。

2. 编辑/删除:点击【编辑】按钮进入编辑页。 点击【删除】按钮后直接删除本条代码。
